上一回說道:
「匯入後,一樣使用Font Asset Creator。
上方選單找到Windows。往下找到TextMeshPro。
在TextMeshPro表單中,選擇Font Asset Creator。
這次在Source Font File就能選擇我們已經匯入的字體檔案。
直接從Asset拖曳進入該欄位中,就完成該字體檔案的匯入了。」
但是這樣還是不能顯示中文字體!
今天就來把剩下的一半細節補完。
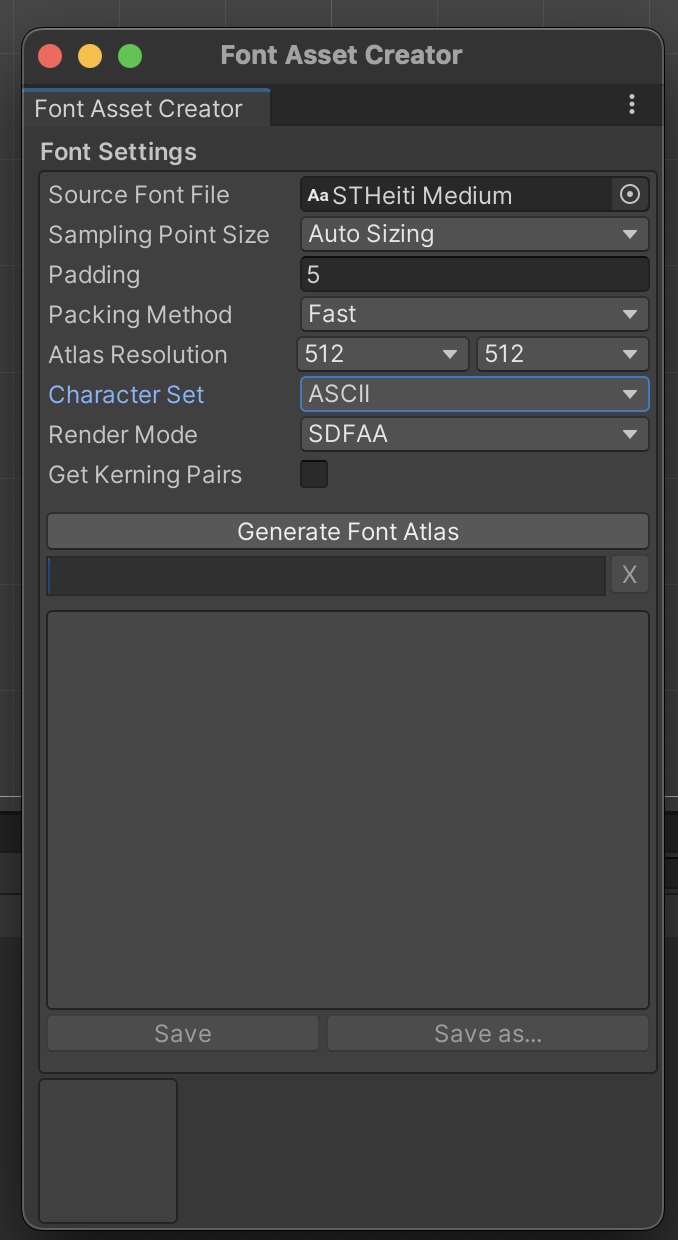
一樣回到Font Asset Creator。
Font Source改成我們上次找到的字體格式檔案。
呈現上圖那樣。
然後我們在Character Set可以看到:ASCII。
ASCII是一組拉丁字母字元編碼,American Standard Code for Information Interchange。
他主要表現的是英文,所以有時候就會看到一些C的程式碼會這樣寫:
#include <stdio.h>
#include <string.h>
int main() {
char s[100];
int i;
printf("\nEnter a string : ");
gets(s);
for (i = 0; s[i]!='\0'; i++) {
if(s[i] >= 'a' && s[i] <= 'z') {
s[i] = s[i] - 32;
}
}
printf("\nString in Upper Case = %s", s);
return 0;
}
這邊選擇的32就是英文字母大小寫數字的差。
什麼叫數字的差?
舉例來說,"A"在ASCII中的編碼是65,"Z"是90,小寫的"a"是97,而"z"則是122。
那其他範圍呢?
那些不是英文字母、拉丁字母的編碼則是留給一些符號和無法顯示的字元,如:
0. 空字元(NULL)
8. BackSpace
10. 換行(垂直往下一行)LineFeed
13. 回車(回到行頭)CarriageReturn
有些人會覺得很疑惑,換行不就自動到一開始了嗎?
怎麼還有回車?
其實這是現代作業系統自己幫忙的結果。
想想以往的打字機就能理解了。
要使用到全新的下一行時,先回到開頭,再往下一行。
然後開始打字、電報。
回到我們的字元集。
我們究竟該做什麼才能顯示我們的這些中文字呢?
目前字型有了,但是少了編碼,也就是字元集。
這時候我們大概有兩個選項。
如果要一直使用大量文本資源,那我推薦第一種解法:
下載常用中文3500字,匯入字元集到專案中。
拖曳字元集進入到Characters From File欄位當作字元集的來源。
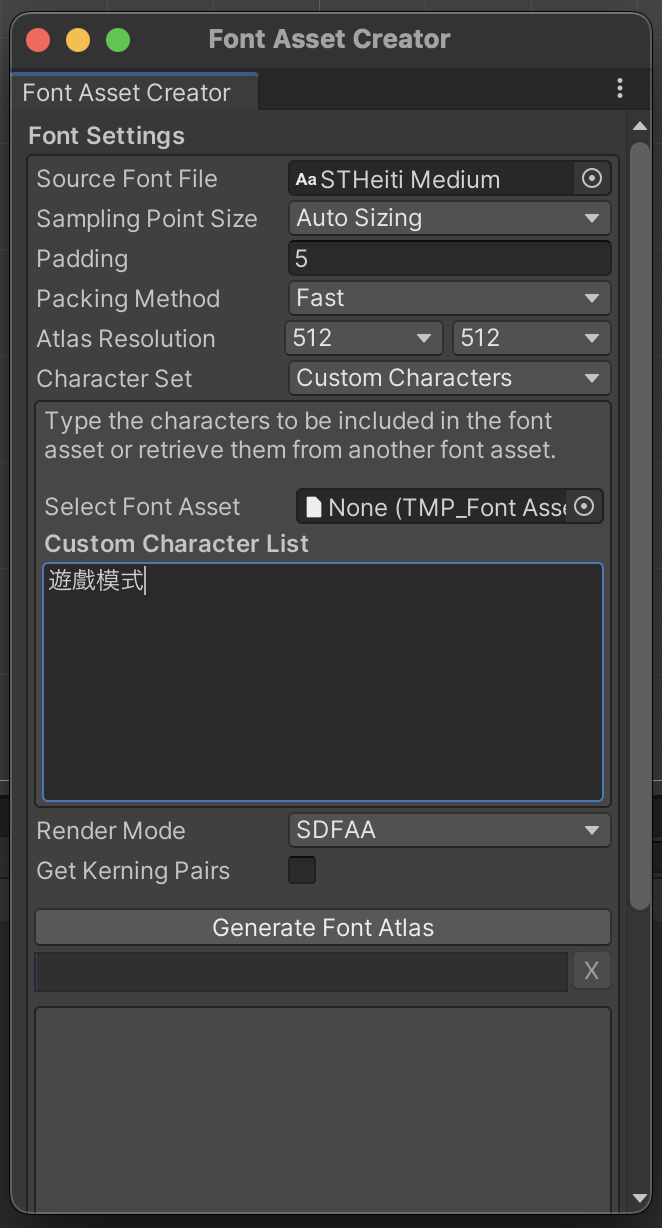
或是僅僅要顯示一些介面內容,並且每個文本的格式不盡相同:
手動在下方新出現的欄位:Custom Character List,打出需要的文字。
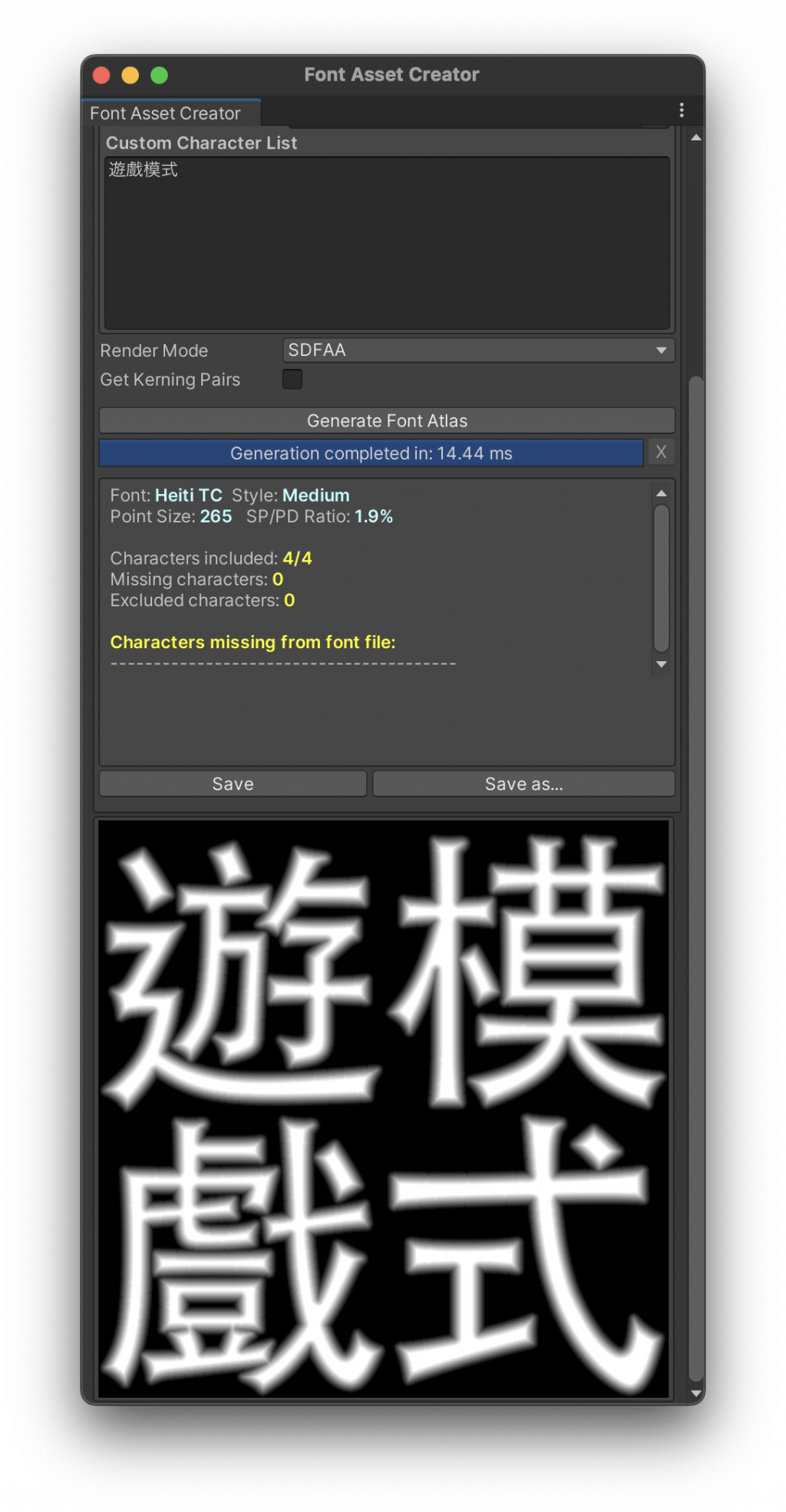
然後按下Generate Font Atlas,就可以看到:
如果沒看到可能是忘記旁邊有拉桿可以往下拉。
沒有我才沒有犯這種蠢。
或是可以選擇自訂字體大小,只要在上面Sampling Point Size選單選擇Custome Size。
最後在最下方按下Save as然後命好名,選擇好資料夾就完成啦!
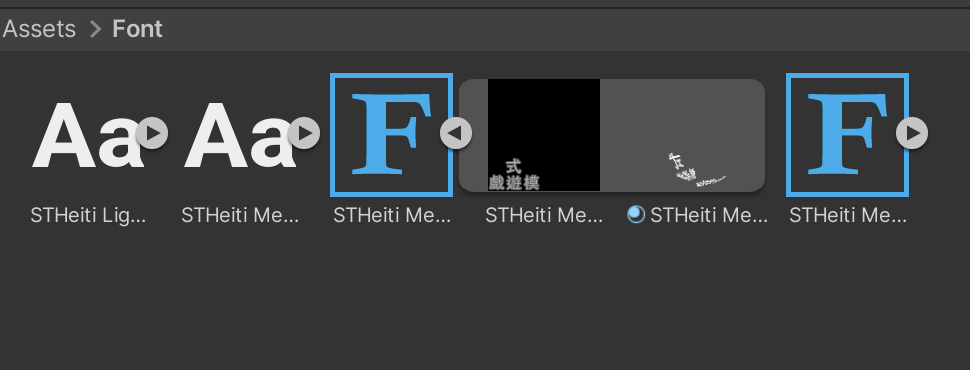
我生成了兩種所以有兩個,且可能需要更新一陣子才會顯示在資料夾中。
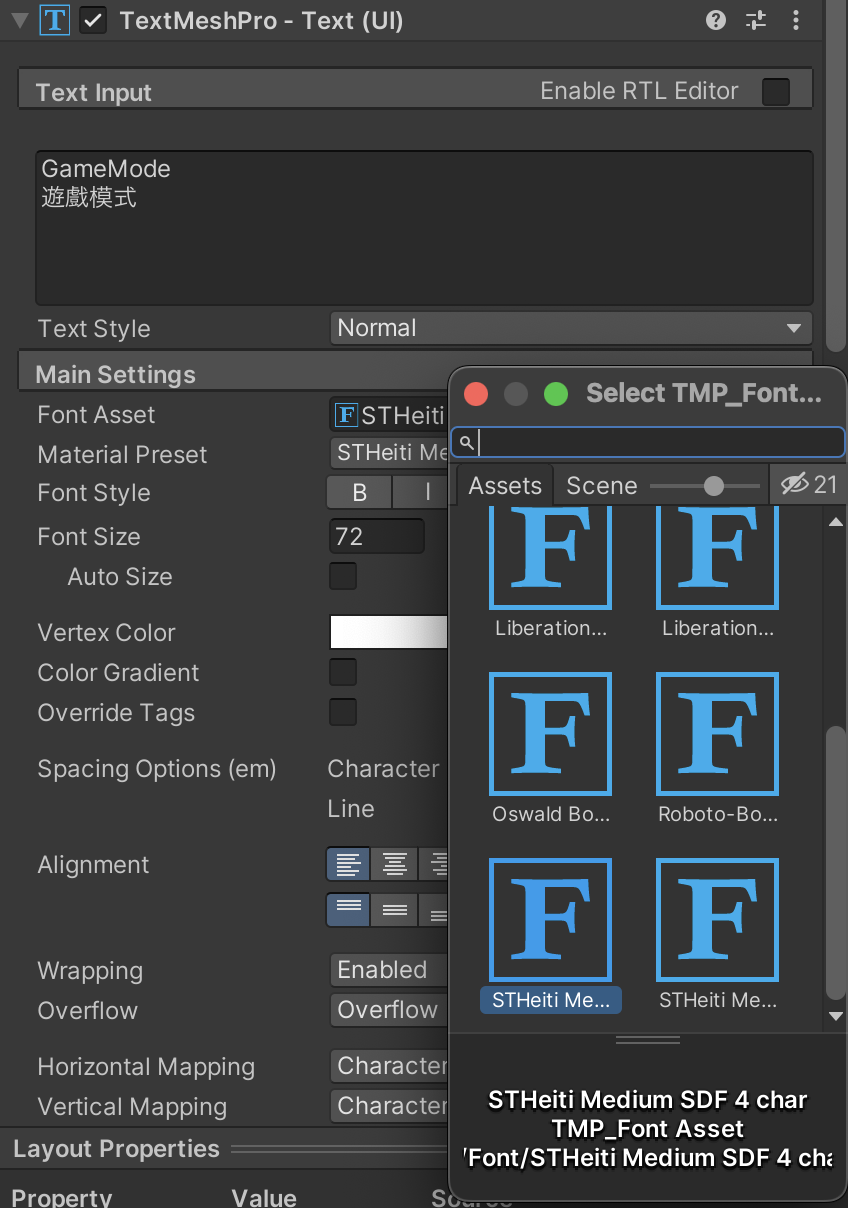
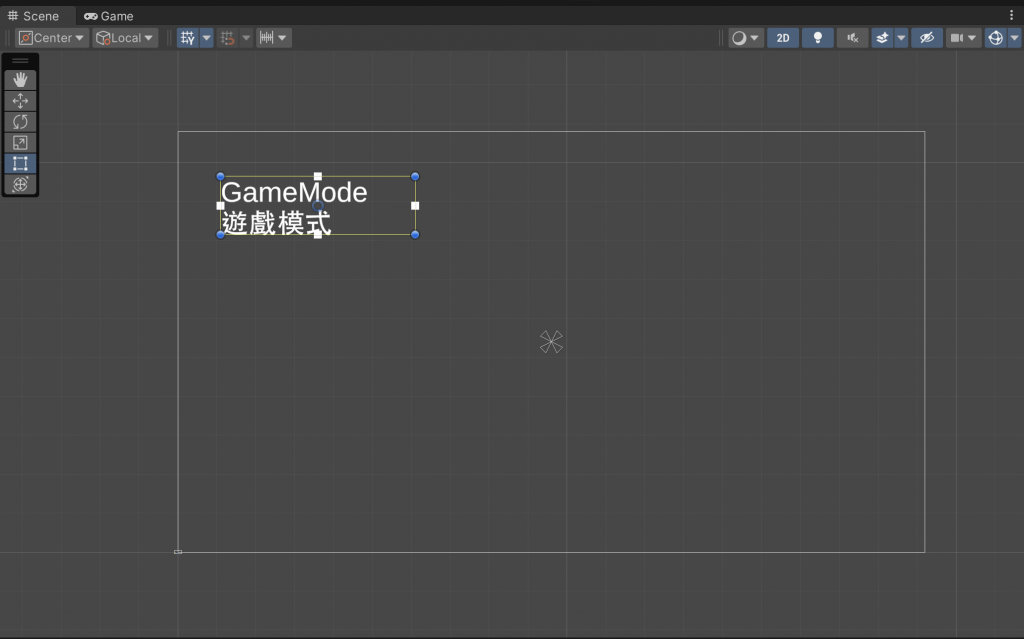
回到TextMeshPro的屬性介面,選擇剛剛生成好的字型。
最後:
這兩天的TextMeshPro雖然是比較現代、比較強大的工具,但是也比較多需要注意地方。
可以自訂字體、匯入字體,也能達成昨天分享的播放清單中展示的許多功能,
TextMeshPro真的是值得深度研究的一個UI工具。
當然,我們的遊戲設計步伐不會停下來。
對於TextMeshPro的基礎認識我們已經有了,我們已經能善用它了。
參考:
